Estágio Fatec
Início de um sonho…
Durante meu primeiro ano de faculdade eu me inscrevi no estágio interno da instituição onde pudemos participar de uma equipe de desenvolvimento frontend com o objetivo de desenvolvermos uma nova página para a faculdade. O site antigo da Fatec havia sido desenvolvido por um aluno há uns anos e não havia ninguém que tivesse o conhecimento para criar um novo, visto que o antigo havia sido feito com um CMS e já apresentava problemas relacionados a um layout engessado que foi construído a mais de 10 anos atrás. Quando a faculdade recebeu o curso de desenvolvimento de software, o coordenador viu uma oportunidade de dar uma cara nova para o site da instituição. Daí se criou um edital e no fim duas equipes participaram da construção do site.
Mas e aí, como se faz um site?
Depois de um ano eu ainda não sei responder essa pergunta. Brincadeira. Com muito estudo, claro! Como todos ali estavam pra aprender, a ideia foi mesmo que nós participássemos de todo o processo de estudo, criação de protótipos e depois desenvolvimento da página. Nos primeiros meses então sentamos e construímos um protótipo. Minha equipe optou por seguir as cores do Centro Paula Souza e revitalizar o design do site, então não fizemos alterações radicais de layout.
No fim, desenvolvemos o seguinte design para algumas páginas:
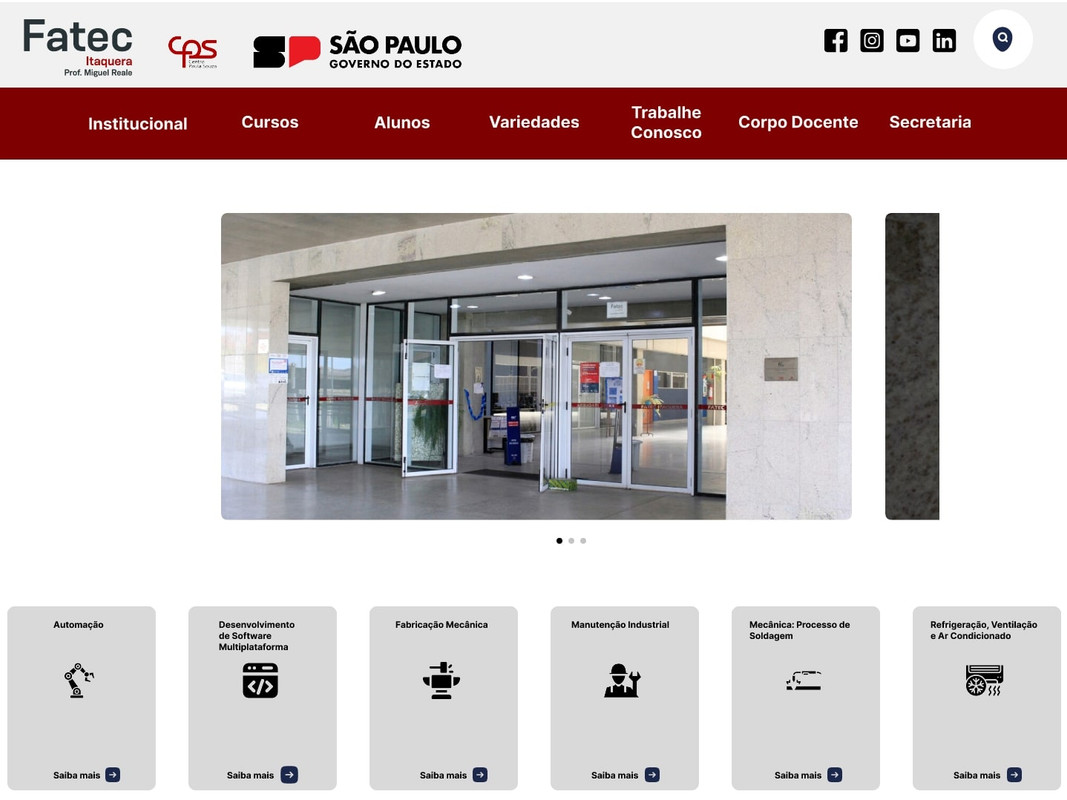
Página Inicial

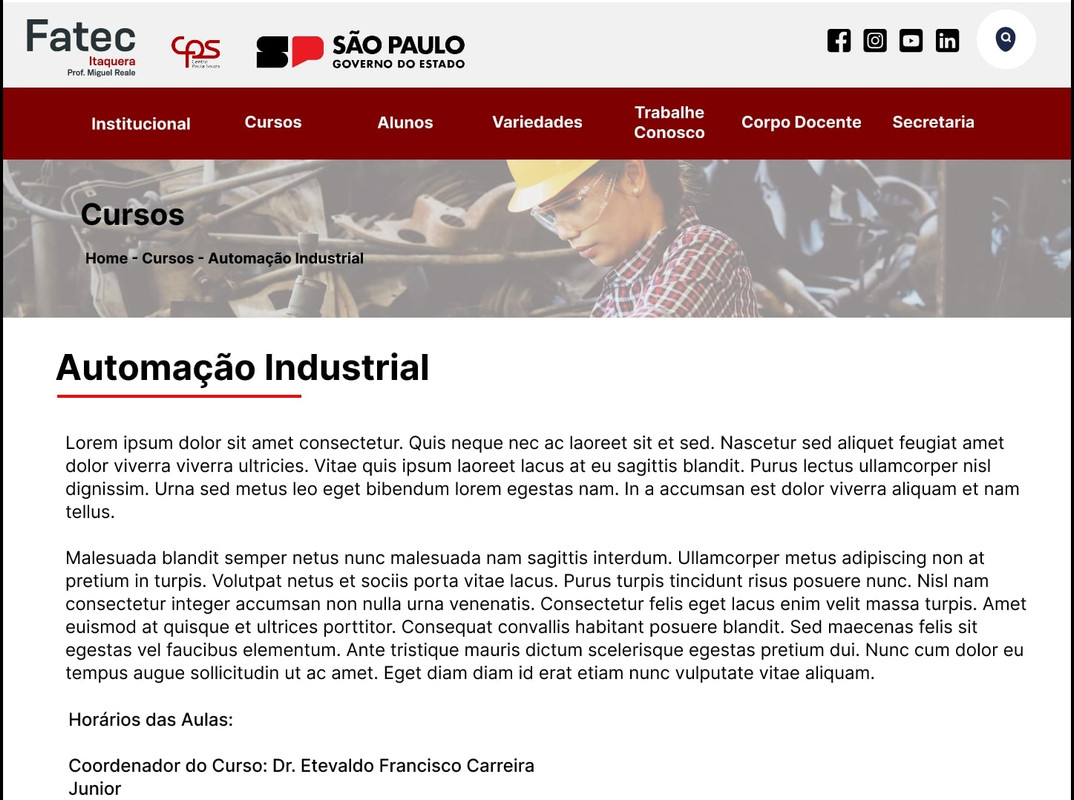
Página com informações sobre o curso

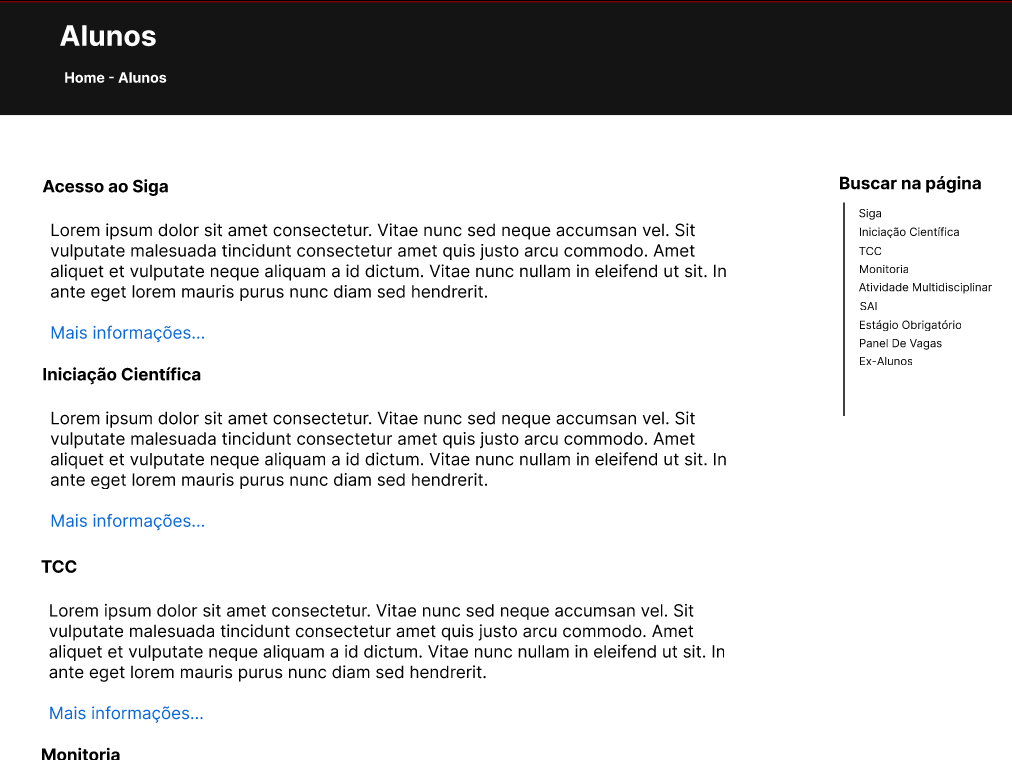
Página de alunos, com exemplo de indíce na lateral da página para consulta rápida

Esses protótipos foram criados no Figma, foi bastante divertido aprender a usar essa ferramenta. E claro, é uma habilidade a parte saber desenvolver bons protótipos por lá.
No fim, apresentamos nosso layout porém a direção e outros funcionários acabaram optando por uma escolha diferente de design.
“Gostamos mais do outro design…”
A partir desse momento, tivemos que alterar quase tudo no site. Desde a maneira como o menu de navegação estava funcionando até a disposição de conteúdo nas páginas. No final, o layout escolhido como site oficial da Fatec pode ser encontrado no site da Instituição.
Pela escolha da faculdade de utilizarmos HTML, CSS e Javascript vanilla para o desenvolvimento, nosso supervisor optou por desenvolver uma estrutura semelhante a como o React funciona por debaixo dos panos. Foi mais trabalhoso desenvolver assim, mas pudemos aprender bastente sem depender apenas de um framework também. E no fim a página ficou mais leve e com ótimo desempenho, algo que foi tido como um desafio inicial proposto para nós, alunos.